|
|
@@ -0,0 +1,251 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="descBg"></uDesc>
|
|
|
+ <view class="box">
|
|
|
+ <view class="box1">
|
|
|
+ <view class="b_title">建设路径</view>
|
|
|
+ <block v-if="jsljList.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in jsljList" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <view class="box2">
|
|
|
+ <view class="b_title">场景模块</view>
|
|
|
+ <image class="img" src="../../static/imgs/ltzhyq_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/ltzhyq_img1.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="box3">
|
|
|
+ <block v-if="functionList.length">
|
|
|
+ <uFunction :title="item.title" :list="item.list" v-for="(item,index) in functionList" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <view class="box4">
|
|
|
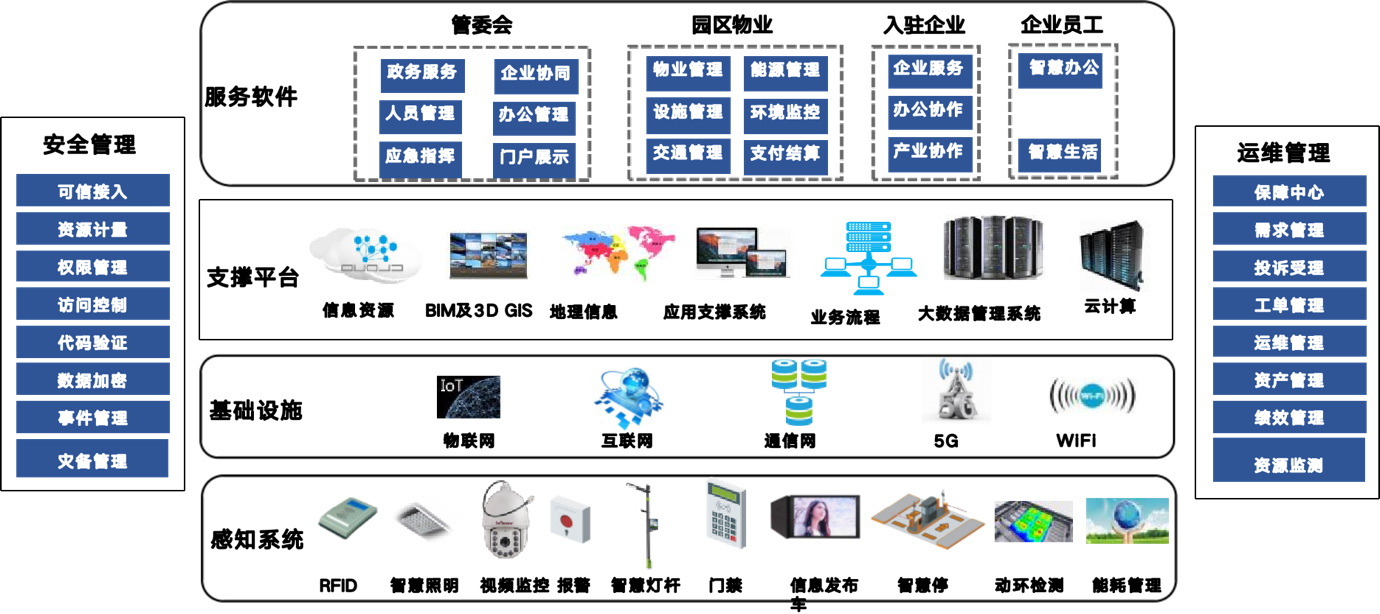
+ <view class="b_title">方案架构</view>
|
|
|
+ <image class="img" src="../../static/imgs/ltzhyq_img2.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/ltzhyq_img2.png')"></image>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'零碳智慧园区解决方案',
|
|
|
+ dMemo:'通过AIoT物联网技术实现设备感知和智能运维,实现园区安全管理、绿色能碳、智慧运维、智慧通行、视频安防、集成管理等场景,构建统一的智慧园区综合管理系统。',
|
|
|
+ descBg:'../../static/imgs/ltzhyq_descbg.png',
|
|
|
+ jsljList:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'能源结构转型',
|
|
|
+ desc:'增加绿电比例,提升用能效率、降低用能成本。全面规划园区可再生能源(风电、光伏)区域,根据建设方案布局新能源发电、能源存储转化、基础设施(充 电桩、新能源车位)。走可持续发展的清洁机制,构建多元化清洁能源供给体系,推动能源转型'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'智慧节能减排',
|
|
|
+ desc:'照明节能、空调节能、室内碳汇等,贯彻“绿色、低 碳、循环、环保”的理念,建立产业循环系统,充分考虑企业生产、回收、处理等各个环节的集成耦合,推动产业链上下游之间高效联动,实现能源资源综合利用'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'智慧物联数据可视化管理',
|
|
|
+ desc:'实现数据支撑园区碳排放监测和管理,摸清园区碳家底,全面掌握现有园区碳排放情况,明确零碳目标和路线图'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'增加碳吸收能力',
|
|
|
+ desc:'通过生态碳汇、负碳技术和碳汇产品增加园区碳吸收能力图'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ functionList:[
|
|
|
+ {
|
|
|
+ title:'数据可视化及应用',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'物联感知平台-基于BIM+GIS',
|
|
|
+ desc:'将设施设备管理、空间管理、能耗管理、安防管理、物业管理、综合管理等各个子系统有机地结合在一起,帮助管理人员提高管控能力,提高工作效率 ,降低运营成本。'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'数据流转',
|
|
|
+ desc:'建立统一的模型及接口标准,为上层应用提供智能化数据'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'能耗管理',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'能耗采集',
|
|
|
+ desc:'自动采集水电气能耗数据,统一能耗数据管理'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'能耗统计',
|
|
|
+ desc:'用能单位,系统分项能耗统计,自动形成周期性报表及用能趋势分析'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'能耗模型',
|
|
|
+ desc:'将用能系统结构可视化,分级展示能耗分布及运行占比,直观展示预算及实际用能对比'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'安全管理',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'线上巡更',
|
|
|
+ desc:'视频上云助力园区远程巡视,通过视频巡更进行园区日常巡视,提高管理效率降本增效'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'人员聚集',
|
|
|
+ desc:'视频AI自动识别人群聚集现象,提前处理安全隐患'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'人员轨迹追踪',
|
|
|
+ desc:'通过人脸对比技术,高效定位园区可疑人员运行轨迹'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'异常告警',
|
|
|
+ desc:'设备运行故障、安全事件及时推送至指挥中心,工程人员可远程查看故障,调度人员处理'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'车辆消防占道',
|
|
|
+ desc:'重点区域占道行为监控,自动抓取违规车辆,及时处理'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'消防安全',
|
|
|
+ desc:'消防末端管压、消防主机报警监测'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'设备运维',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'设备资产',
|
|
|
+ desc:'融合AloT技术,实现对设备资产的全生命周期管理。重点机房监测、智能喷灌、智能巡检等'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'智能联动',
|
|
|
+ desc:'根据上下班时间设置自动开启/关闭照明、空调等跨场景智能联动'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'服务体验',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'人员便捷通行',
|
|
|
+ desc:'园区通过人脸、手机一键开门,通行无卡化、安全便捷'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'公共环境监测',
|
|
|
+ desc:'园区空气、水质监测提升服务质量,车库空气监测联动送排风'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'线上会议室预约、访客邀约',
|
|
|
+ desc:''
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'车辆无感通行',
|
|
|
+ desc:'员工/访客线上缴费、办理月卡,自主快捷通行'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'集成能力',
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'园区运营系统集成',
|
|
|
+ desc:'打通园区运营系统、工单等系统,实现智能化数据与业务系统的流程自动化、全场景闭环'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'移动app办公',
|
|
|
+ desc:'将智能化应用集成至app,可移动应用办公'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'零碳智慧园区解决方案'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 32rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 176rpx;
|
|
|
+ margin-top: 12rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ padding-bottom: 40rpx;
|
|
|
+
|
|
|
+ .box{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .img{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ }
|
|
|
+</style>
|