|
|
@@ -0,0 +1,271 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="descBg"></uDesc>
|
|
|
+ <view class="boxs">
|
|
|
+ <!-- 方案特征 -->
|
|
|
+ <view class="fatz box">
|
|
|
+ <view class="b_title">方案特征</view>
|
|
|
+ <view class="items">
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz1.png"></image>
|
|
|
+ <p>数据共享</p>
|
|
|
+ <view class="tip">提供停车大数据平台,避免信息孤岛</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz2.png"></image>
|
|
|
+ <p>业务全闭环</p>
|
|
|
+ <view class="tip">中央管控模式,实现无人值守智能收费系统</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz3.png"></image>
|
|
|
+ <p>成本降低</p>
|
|
|
+ <view class="tip">自动化收费、智能检测告警降低人工成本。减少寻找车位,引导出行</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz4.png"></image>
|
|
|
+ <p>在线稽核</p>
|
|
|
+ <view class="tip">利用智能化技术与车场业务相融合,通过稽查业务降低管理成本,提升管理效能</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <view class="box2">
|
|
|
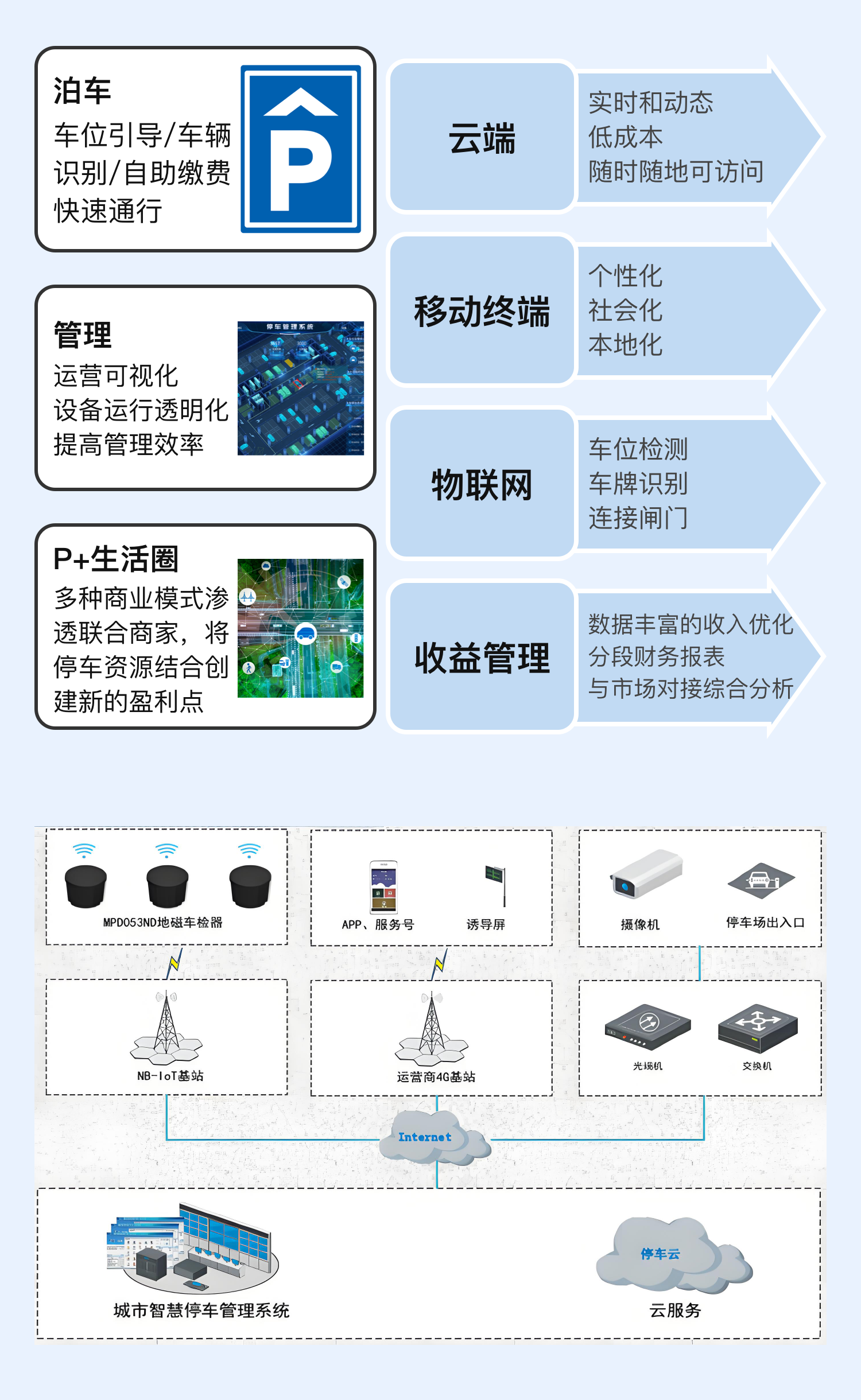
+ <view class="b_title">系统介绍</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhtc_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhtc_img1.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="box3">
|
|
|
+ <view class="b_title">方案架构</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhtc_img2.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhtc_img2.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="box4">
|
|
|
+ <view class="b_title">应用场景</view>
|
|
|
+ <view class="desc">适用于集团级,多项目,有多品牌停车场管理系统需要统一业务运营、用户体验、财务收费与对账、数据汇总的社区、园区、商业等空间场景</view>
|
|
|
+ <view class="items">
|
|
|
+ <view class="item" v-for="(item,index) in yycjList" :key="index">
|
|
|
+ <view class="img">
|
|
|
+ <image :src="item.img"></image>
|
|
|
+ </view>
|
|
|
+ <view class="title">{{item.title}}</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'智慧停车业务运营解决方案',
|
|
|
+ dMemo:'基于统一连接和业务标准化重塑,打造集团级统一业务、统一收费、统一体验、统一数据的停车运营管理云平台',
|
|
|
+ descBg:'../../static/imgs/zhtc_descbg.png',
|
|
|
+ yycjList:[
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img2.png',
|
|
|
+ title:'商业综合体'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img3.png',
|
|
|
+ title:'学校园区'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img4.png',
|
|
|
+ title:'政府机关'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img5.png',
|
|
|
+ title:'工业园区'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img6.png',
|
|
|
+ title:'生产园区'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/zhxf_img7.png',
|
|
|
+ title:'商业办公'
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'智慧停车业务运营解决方案'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 16rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 101rpx;
|
|
|
+ margin-top: 36rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .form{
|
|
|
+ margin-top: 100rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ width: 100%;
|
|
|
+ overflow-x: hidden;
|
|
|
+ padding-bottom: 112rpx;
|
|
|
+
|
|
|
+ .boxs{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_img{
|
|
|
+ width: calc(100% + 60rpx);
|
|
|
+ position: relative;
|
|
|
+ left: -30rpx;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .fatz{
|
|
|
+ .items{
|
|
|
+ margin-top: 12rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .item{
|
|
|
+ width: calc(50% - 15rpx);
|
|
|
+ height: 360rpx;
|
|
|
+ background: #FAFCFF;
|
|
|
+ border-radius: 2rpx;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: column;
|
|
|
+ align-items: center;
|
|
|
+ margin-top: 24rpx;
|
|
|
+ image{
|
|
|
+ width: 118rpx;
|
|
|
+ height: 118rpx;
|
|
|
+ }
|
|
|
+ p{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 2rpx;
|
|
|
+ }
|
|
|
+ .tip{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 20rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #777777;
|
|
|
+ line-height: 33rpx;
|
|
|
+ margin-top: 16rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .box4{
|
|
|
+ .desc{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 28rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: left;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .items{
|
|
|
+ margin-top: 24rpx;
|
|
|
+ width: 100%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .item{
|
|
|
+ width: calc(50% - 25rpx);
|
|
|
+ background: #FFFFFF;
|
|
|
+ box-shadow: 0rpx 4rpx 16rpx 0rpx rgba(0,0,0,0.06);
|
|
|
+ margin-top: 25rpx;
|
|
|
+ .img{
|
|
|
+ width: 320rpx;
|
|
|
+ height: 200rpx;
|
|
|
+ margin-top: 0;
|
|
|
+ image{
|
|
|
+ width: 100%;
|
|
|
+ height: 100%;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ .title{
|
|
|
+ width: 100%;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 32rpx;
|
|
|
+ text-align: center;
|
|
|
+ padding: 22rpx 0;
|
|
|
+ overflow: hidden;
|
|
|
+ text-overflow: ellipsis;
|
|
|
+ white-space: nowrap;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|