|
|
@@ -0,0 +1,213 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="descBg"></uDesc>
|
|
|
+ <view class="boxs">
|
|
|
+ <!-- 方案特征 -->
|
|
|
+ <view class="fatz box">
|
|
|
+ <view class="b_title">方案特征</view>
|
|
|
+ <view class="items">
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz1.png"></image>
|
|
|
+ <p>建筑数字孪生</p>
|
|
|
+ <view class="tip">通过物联网、AI和3D模型技术实现楼宇、园区、场馆等建筑数字孪生的可视化管理</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz2.png"></image>
|
|
|
+ <p>一体化监控运营</p>
|
|
|
+ <view class="tip">可自由集成运营、物业、招商、机电、能碳、安全、消防等多个主题组件,实现一体化监测控制与运行管理</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz3.png"></image>
|
|
|
+ <p>可视化配置</p>
|
|
|
+ <view class="tip">预设70+数据组件,支持拖拉拽可视化配置,可自由定义面板、布局,让场景配置更高效、简单</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz4.png"></image>
|
|
|
+ <p>多维度展示</p>
|
|
|
+ <view class="tip">通过指标卡、图表、组态等展示物联网数据及业务运营数据,以多维度、多方位、多形态的方式呈现运营状态</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <view class="box2">
|
|
|
+ <view class="b_title">服务场景</view>
|
|
|
+ <block v-if="fwcjList.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in fwcjList" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <view class="box3">
|
|
|
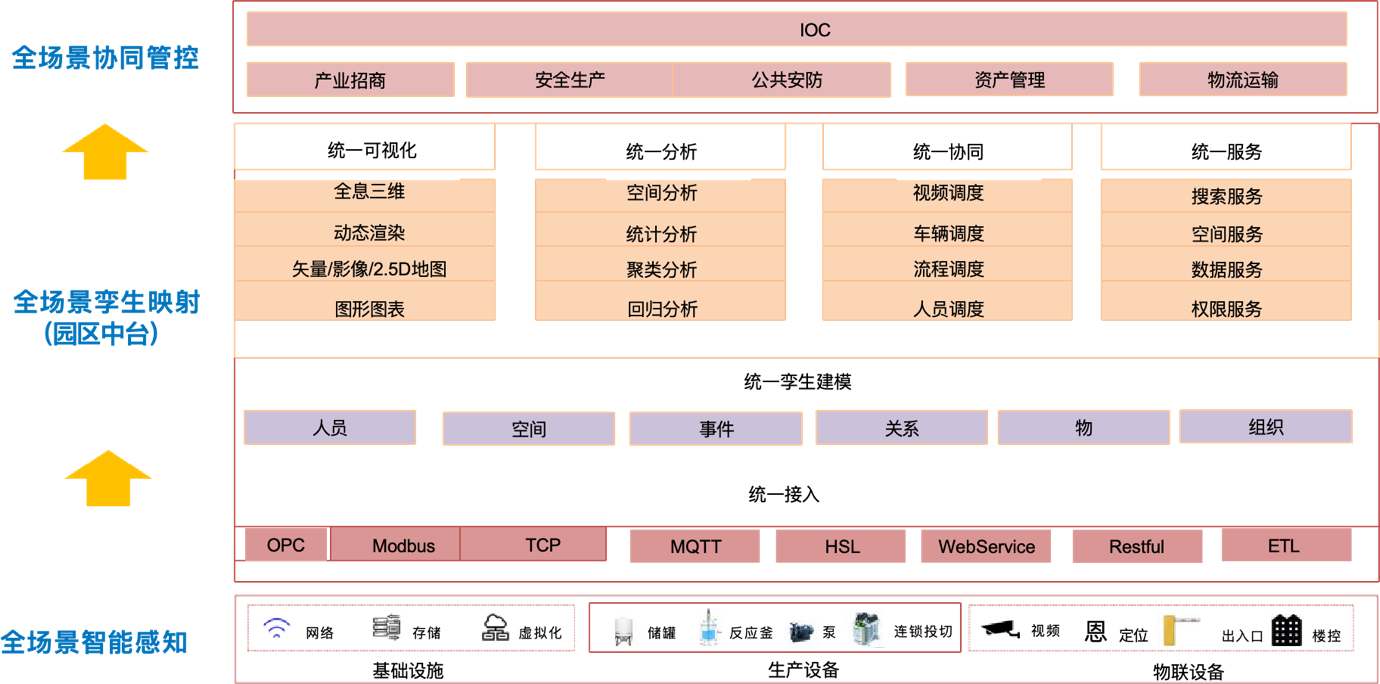
+ <view class="b_title">数字孪生中台</view>
|
|
|
+ <image class="img" src="../../static/imgs/ioc_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/ioc_img1.png')"></image>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'空间数字孪生IOC解决方案',
|
|
|
+ dMemo:'通过数字孪生技术,结合物联网、AI及建筑三维模型,实现建筑综合调度、安防联动、智慧运维、能碳管理等的综合一体化智慧运营可视化平台。',
|
|
|
+ descBg:'../../static/imgs/ioc_descbg.png',
|
|
|
+ fwcjList:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'智慧运维',
|
|
|
+ desc:'通过预置的机电设施可视化、设施统计、工单统计、电梯管理、空调运行监控、智慧照明等场景组件,实现设备智慧运维,可视化展示'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'安防管理',
|
|
|
+ desc:'通过预置的安防概况、视频监控青看、视频巡更、安防告警事件、安防事件统计、安防告警响应、告警态势分析等场景组件,实现全方位安防监管'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'能效态势',
|
|
|
+ desc:'通过预置的双碳看板、能耗统计、能源看板能源模型、能源流向图等场景组件,展示建筑的能效整体态势,实时统计和分析,节能优化'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'综合态势',
|
|
|
+ desc:'预置安全态势统计、工单统计、人员统计、车环境感知、能耗统计、节辆统计、设施统计、碳统计等场景组件,可自由灵活调整'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'智慧通行',
|
|
|
+ desc:'通过预置的人员热力、人员统计、车辆统计车位三维可视化、车位类型、停车位预约、当日进出车流量、缴费统计等场景组件,实现建筑空间人、车通行统一、可视化管理'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'更多面板',
|
|
|
+ desc:'消防、招商、运营等更多场景主题面板,可根据业务自由定义、灵活调整'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'空间数字孪生IOC解决方案'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 24rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 101rpx;
|
|
|
+ margin-top: 36rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .form{
|
|
|
+ margin-top: 100rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ padding-bottom: 90rpx;
|
|
|
+
|
|
|
+ .boxs{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .img{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .fatz{
|
|
|
+ .items{
|
|
|
+ margin-top: 12rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .item{
|
|
|
+ width: calc(50% - 15rpx);
|
|
|
+ height: 360rpx;
|
|
|
+ background: #FAFCFF;
|
|
|
+ border-radius: 2rpx;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: column;
|
|
|
+ align-items: center;
|
|
|
+ margin-top: 24rpx;
|
|
|
+ image{
|
|
|
+ width: 118rpx;
|
|
|
+ height: 118rpx;
|
|
|
+ }
|
|
|
+ p{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 2rpx;
|
|
|
+ }
|
|
|
+ .tip{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 20rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #777777;
|
|
|
+ line-height: 33rpx;
|
|
|
+ margin-top: 16rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|