|
|
@@ -0,0 +1,213 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="descBg"></uDesc>
|
|
|
+ <view class="question">
|
|
|
+ <div class="title">楼宇系统面临的问题?</div>
|
|
|
+ <block v-if="quetionList.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in quetionList" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <view class="box">
|
|
|
+ <view class="box1">
|
|
|
+ <view class="b_title">方案亮点</view>
|
|
|
+ <block v-if="faldList.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in faldList" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <view class="box2">
|
|
|
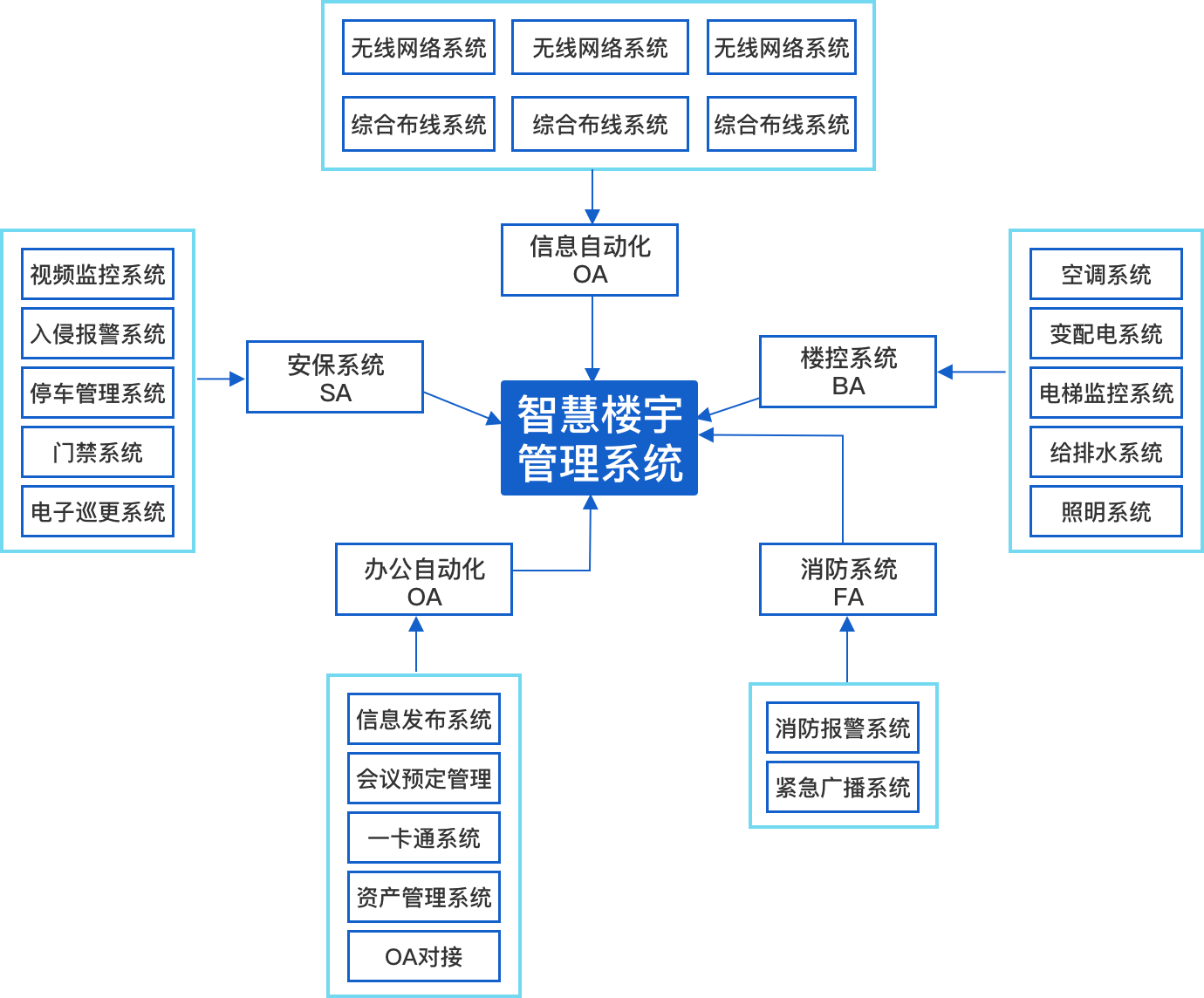
+ <view class="b_title">智慧楼宇5A架构</view>
|
|
|
+ <image style="margin-top: 48rpx;" class="img" src="../../static/imgs/zhly_img2.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhly_img2.png')"></image>
|
|
|
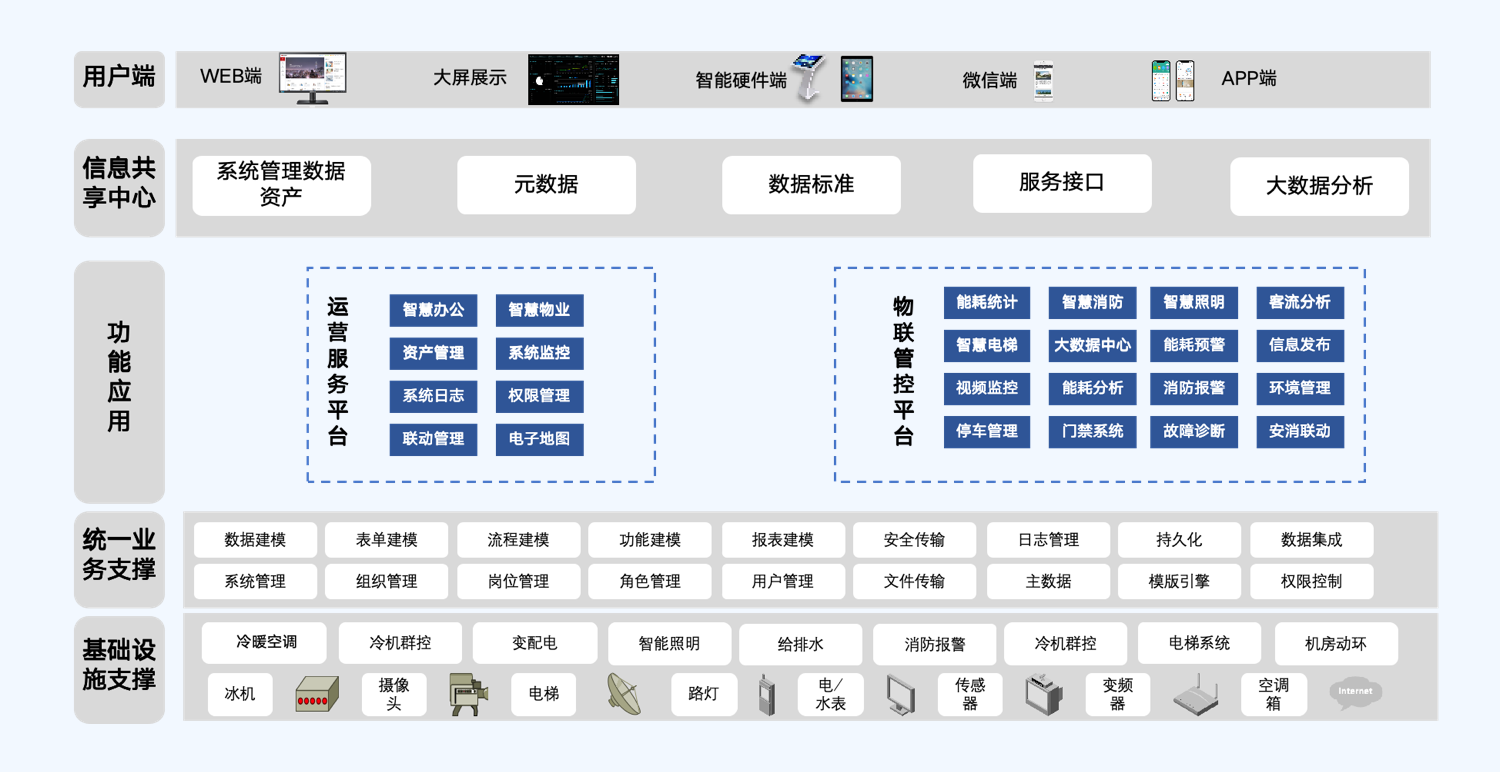
+ <view class="b_head">可视、可控、可管智慧化管理平台</view>
|
|
|
+ <image class="img" src="../../static/imgs/zhly_img3.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhly_img3.png')"></image>
|
|
|
+ <view class="b_head">构建可知可视可控、万物互联的智慧楼宇</view>
|
|
|
+ <view class="b_tip">通过大屏和3D可视化系统的配合,颠覆传统,提升宣传展示能力,彰显综合实力;<br>通过可视化的智能设备管理,直感交互,可视管控,有效的提升运营与管理水平,帮助综合楼降本增效。</view>
|
|
|
+ <image class="img" src="../../static/imgs/zhly_img4.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhly_img4.png')"></image>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'智慧楼宇解决方案',
|
|
|
+ dMemo:'实现对楼宇建筑进行AI安防监测、设备设施运维、无感通行、线上巡更、智慧能耗、智慧环境、消防联动、多场景联动等智能化场景落地。从而实现对楼宇管理的全方位优化和智能化管理。',
|
|
|
+ descBg:'../../static/imgs/zhly_descbg.png',
|
|
|
+ quetionList:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'多业态的建筑,管理难度大',
|
|
|
+ desc:'主要利用人工,管理效率偏低,事件响应缓慢,事件定位较难;'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'基础设施管理效率不高',
|
|
|
+ desc:'子系统多,品牌不一,设备信息不统一、维护难度高缺少直观的集中式监控与指挥管理'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'能耗消耗大',
|
|
|
+ desc:'传统的能耗人工采集、人工控制照明、访客线下登记等场景用户体验差。'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ faldList:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'打破信息孤岛,高效创造价值',
|
|
|
+ desc:'解决楼宇各子系统单独管理现状,构建统一连接平台,实现数据与服务的互联互通;'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'构建可知可视可控、万物互联的智慧楼宇',
|
|
|
+ desc:'深入楼宇空间业务场景,融合物联网技术和AI能力,实现能耗、照明、安防、设备设施管理全方面智能化'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'全面信息化的物业管理应用',
|
|
|
+ desc:'基于设备监测数据、融合AI能力助力构建楼宇权限的业务管理流程;'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'全联接、深融合、泛智能',
|
|
|
+ desc:'云端架构和应用,既满足单一项目应用场景落地,也满足多项目管控和复制需求'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'智慧楼宇解决方案'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 12rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 267rpx;
|
|
|
+ margin-top: 10rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ padding-bottom: 44rpx;
|
|
|
+ .question{
|
|
|
+ width: 100%;
|
|
|
+ height: 770rpx;
|
|
|
+ padding: 48rpx 30rpx 0;
|
|
|
+ box-sizing: border-box;
|
|
|
+ background: url(../../static/imgs/zhly_img1.png) no-repeat;
|
|
|
+ background-size: 100% 100%;
|
|
|
+
|
|
|
+ .title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 60rpx;
|
|
|
+ text-align: center;
|
|
|
+ padding: 0 198rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .box{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .img{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 40rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_head{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 32rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 45rpx;
|
|
|
+ text-align: left;
|
|
|
+ padding-left: 18rpx;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ position: relative;
|
|
|
+ &:before{
|
|
|
+ content: '';
|
|
|
+ width: 6rpx;
|
|
|
+ height: 36rpx;
|
|
|
+ background: #1460CA;
|
|
|
+ position: absolute;
|
|
|
+ left: 0;
|
|
|
+ top: 50%;
|
|
|
+ margin-top: -18rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_tip{
|
|
|
+ width: 100%;
|
|
|
+ padding-left: 18rpx;
|
|
|
+ margin-top: 14rpx;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 26rpx;
|
|
|
+ color: #666666;
|
|
|
+ line-height: 36rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|