|
|
@@ -0,0 +1,426 @@
|
|
|
+<template>
|
|
|
+ <view class="page">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <image class="v_img" src="../../static/imgs/szks_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img1.png')"></image>
|
|
|
+ <view class="v_text vtext1">
|
|
|
+ XIM, 基于中国新型工业化和能源高质量发展阶段的刚需51WORLD携手传秀科技为传统产业提供数字赋能和工艺升级。通过数字技术与实体经济的结合,提供高精度工业与能源行业数字基建、数据融合及驱动、数字化管理升级等服务,致力于全行业数智化转型升级。
|
|
|
+ </view>
|
|
|
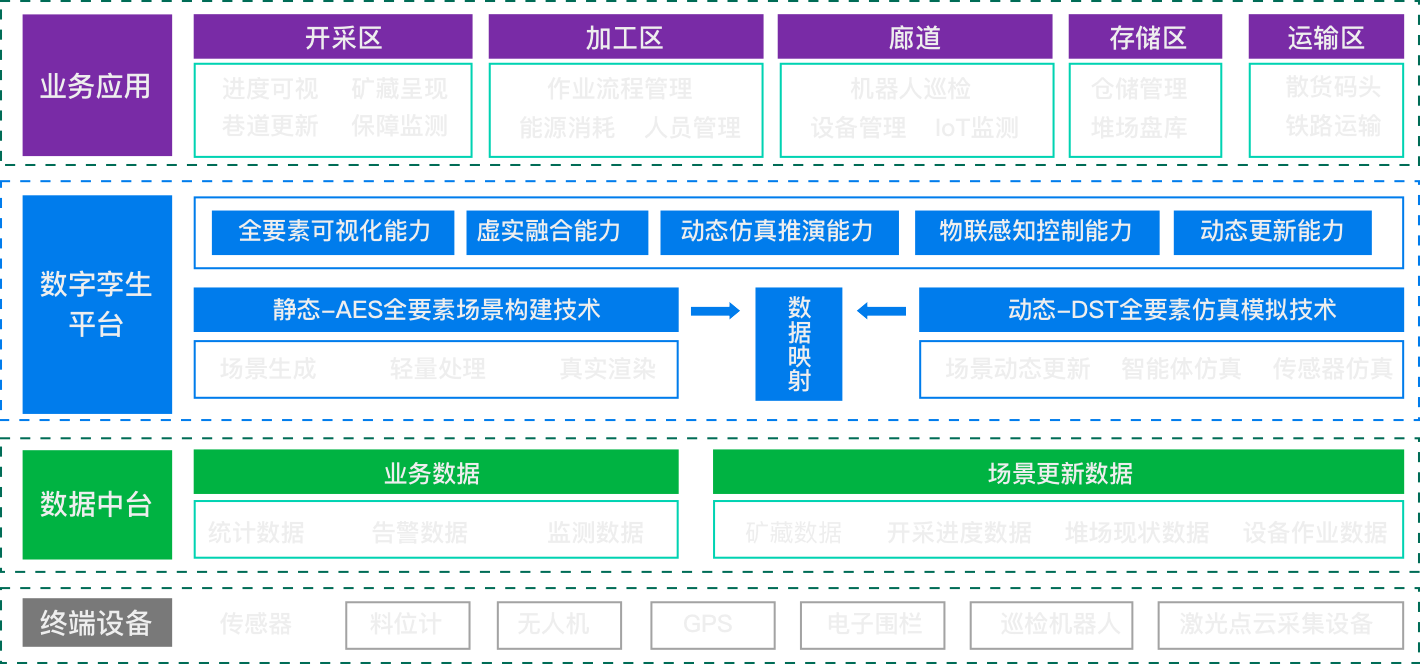
+ <view class="v_title" style="margin-top: 48rpx;">平台架构</view>
|
|
|
+ <image class="v_img" style="margin-top: 20rpx;" src="../../static/imgs/szks_img2.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img2.png')"></image>
|
|
|
+ <view class="v_title" style="margin-top: 88rpx;">数字孪生应用</view>
|
|
|
+ <view class="v_imgs">
|
|
|
+ <image class="v_img" v-for="(img,idx) in szlsyyImgs" :key="idx" :src="img" mode="widthFix"></image>
|
|
|
+ </view>
|
|
|
+ <view class="v_img_title">
|
|
|
+ <image class="v_img" src="../../static/imgs/szks_img3.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img3.png')"></image>
|
|
|
+ <view class="v_title vtitle1" style="top: 100rpx;">数字矿山</view>
|
|
|
+ </view>
|
|
|
+ <view class="v_text vtext2">
|
|
|
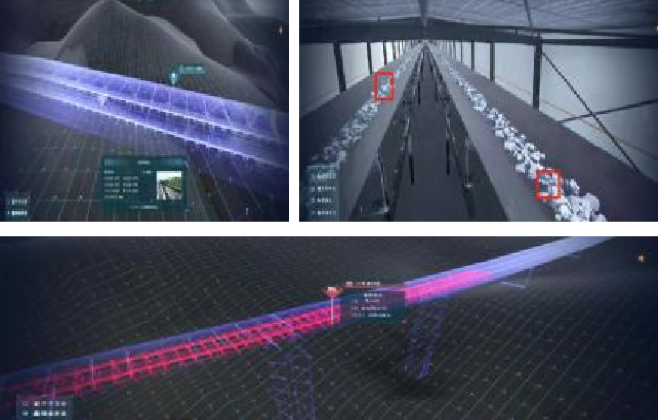
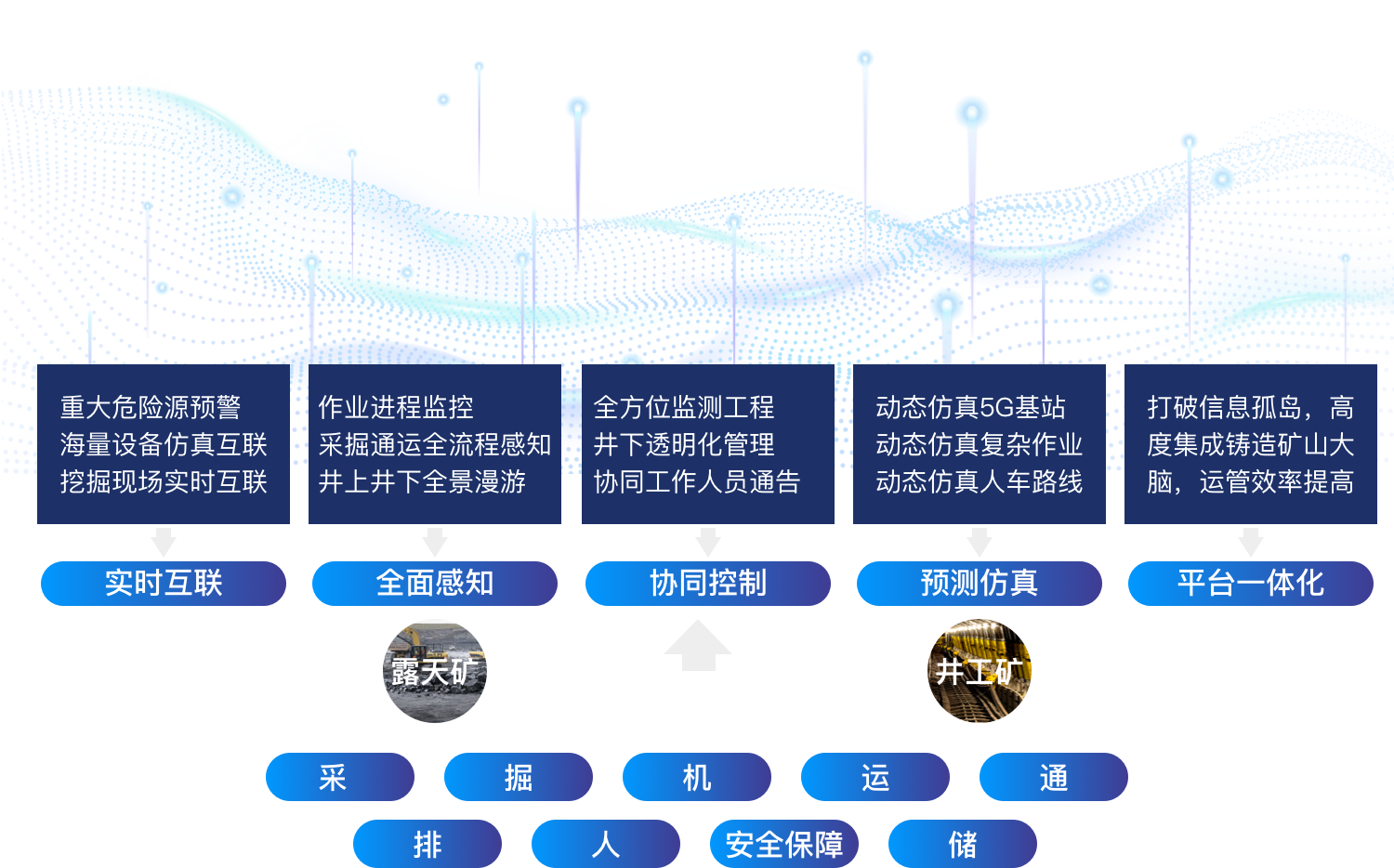
+ <span>以数字孪生为核心、数据整合为基础,从传统多系统烟囱式架构到可视化应用一体化数字化转型,</span>形成集可视化高度融合的生产指挥调度平台、高可靠安全监测及设备保障平台、高效率信息化管理平台为一体的【流程贯通、业务融合、场景监控】的智慧矿山系统。
|
|
|
+ </view>
|
|
|
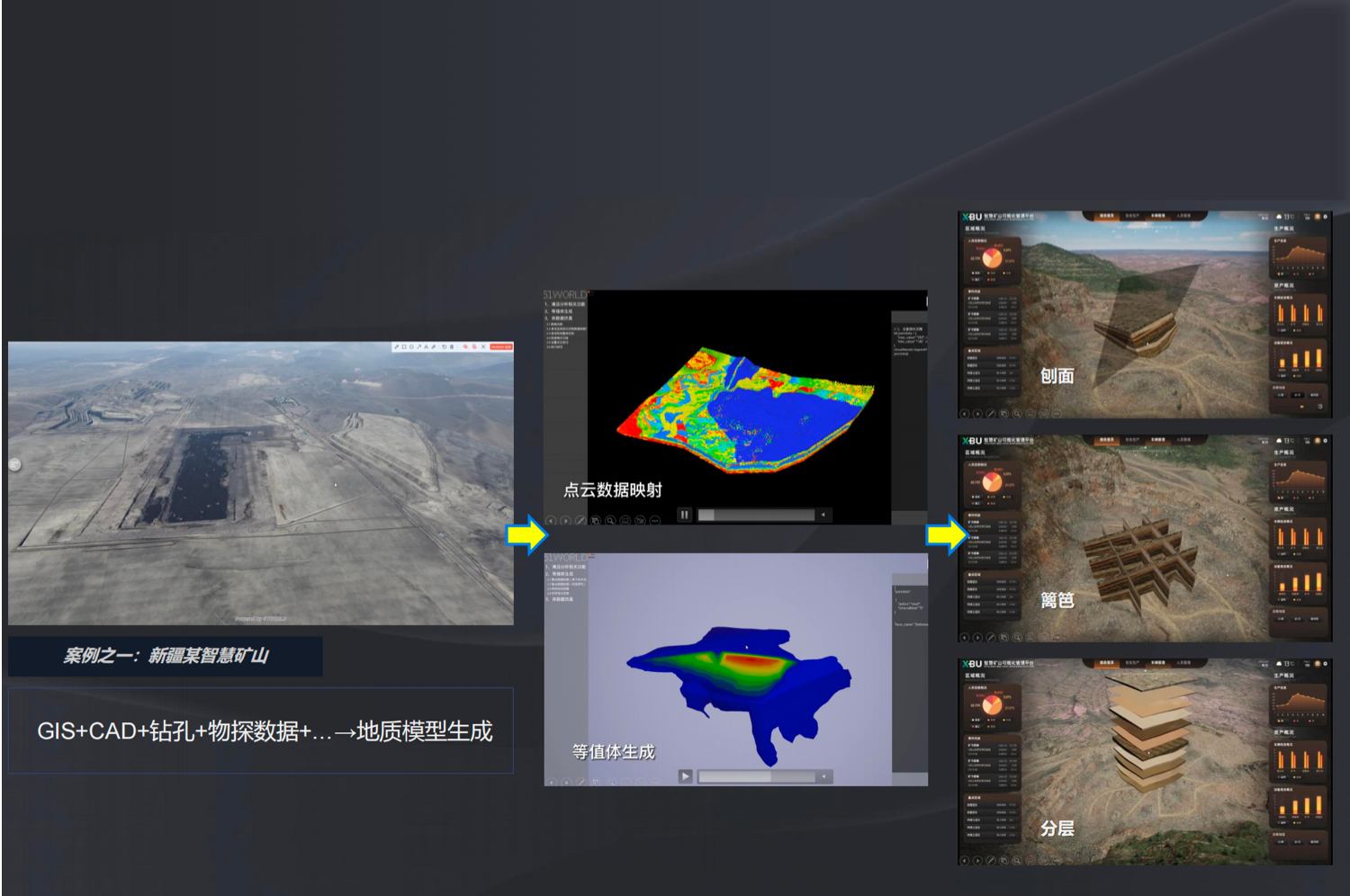
+ <view class="v_title" style="margin-top: 128rpx;">数字矿山宏观架构</view>
|
|
|
+ <image class="v_img" style="margin-top: 48rpx;" src="../../static/imgs/szks_img4.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img4.png')"></image>
|
|
|
+ <view class="v_img_title" style="margin-top: 88rpx;">
|
|
|
+ <image class="v_img" src="../../static/imgs/szks_img5.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img5.png')"></image>
|
|
|
+ <view class="v_title vtitle1" style="top: 49rpx;">矿区地质</view>
|
|
|
+ </view>
|
|
|
+ <view class="v_bg">
|
|
|
+ <view class="v_title">矿区设备</view>
|
|
|
+ <view class="v_tip" style="margin-top: 20rpx;">完备的远程监控指标,减少现场人工监控作业<span style="font-size: 32rpx;font-weight: bold;">30%</span></view>
|
|
|
+ <view class="vb_items">
|
|
|
+ <view class="vb_item" v-for="(item,index) in kqsbList" :key="index">
|
|
|
+ <image class="left" :src="item.img" @click="e=>showBigImg(e,item.img)"></image>
|
|
|
+ <view class="right">
|
|
|
+ <view class="rtop">
|
|
|
+ <image src="../../static/imgs/kqsb_icon.png"></image>
|
|
|
+ <text>{{ item.title }}</text>
|
|
|
+ </view>
|
|
|
+ <view class="desc">{{ item.desc }}</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <image class="v_img" style="margin-top: 16rpx;" src="../../static/imgs/szks_img6.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img6.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="v_bg v_kqzy">
|
|
|
+ <view class="v_title">矿区作业</view>
|
|
|
+ <view class="v_tip" style="margin-top: 20rpx;">孪生矿山:实时监测作业质量和进度,提升安全保障</view>
|
|
|
+ <image class="v_img" style="margin-top: 20rpx;" src="../../static/imgs/szks_img7.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img7.png')"></image>
|
|
|
+ <image class="v_img" style="margin-top: 46rpx;" src="../../static/imgs/szks_img8.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img8.png')"></image>
|
|
|
+ <image class="v_img" style="margin-top: 6rpx;" src="../../static/imgs/szks_img9.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img9.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="v_title" style="margin-top: 128rpx;">人员(定位)管理</view>
|
|
|
+ <image class="v_img" style="margin-top: 48rpx;" src="../../static/imgs/szks_img10.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img10.png')"></image>
|
|
|
+ <view class="v_bg v_hbfl">
|
|
|
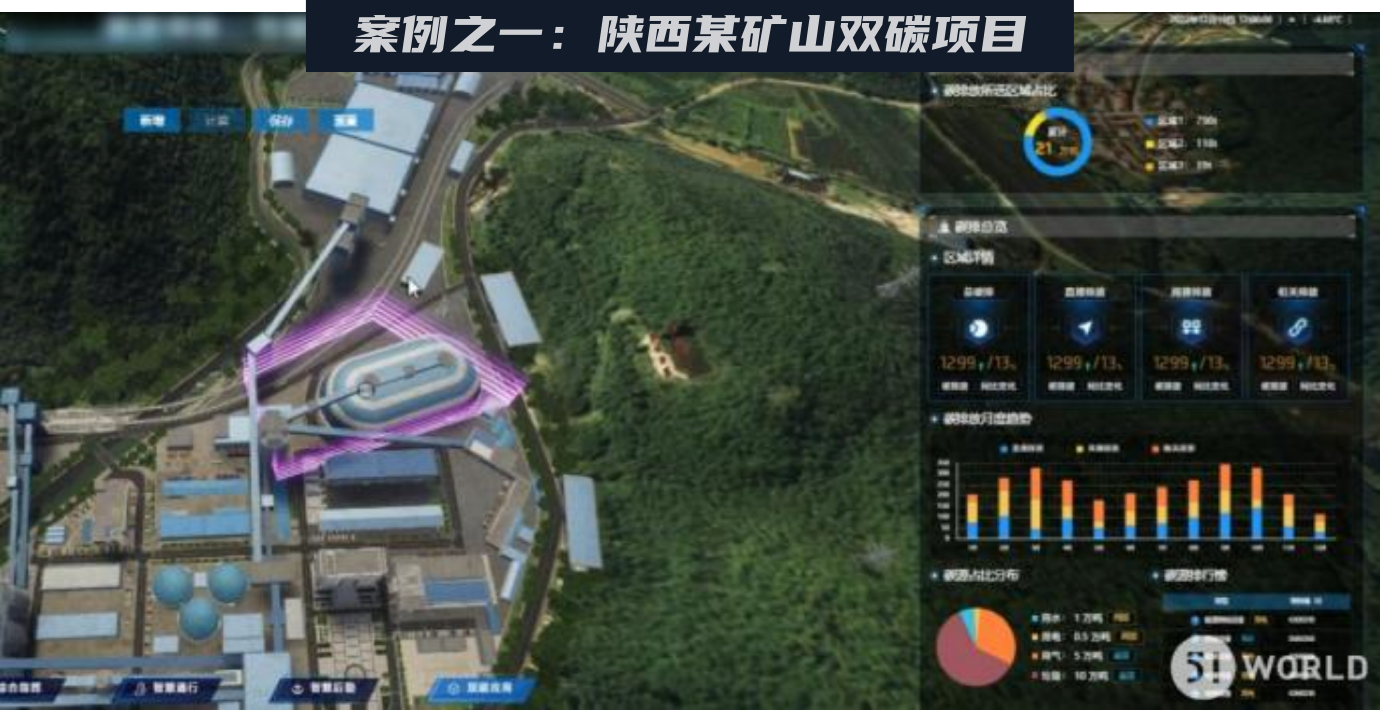
+ <view class="v_title">环保及复绿</view>
|
|
|
+ <view class="vh_title">能源监测</view>
|
|
|
+ <view class="vh_items">
|
|
|
+ <view class="vhi" v-for="(item,index) in nyjcList" :key="index">{{ item }}</view>
|
|
|
+ </view>
|
|
|
+ <image class="v_img" style="margin-top: 42rpx;" src="../../static/imgs/szks_img11.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img11.png')"></image>
|
|
|
+ <image class="v_img" style="margin-top: 30rpx;" src="../../static/imgs/szks_img12.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img11.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="v_bg v_ksdlcc">
|
|
|
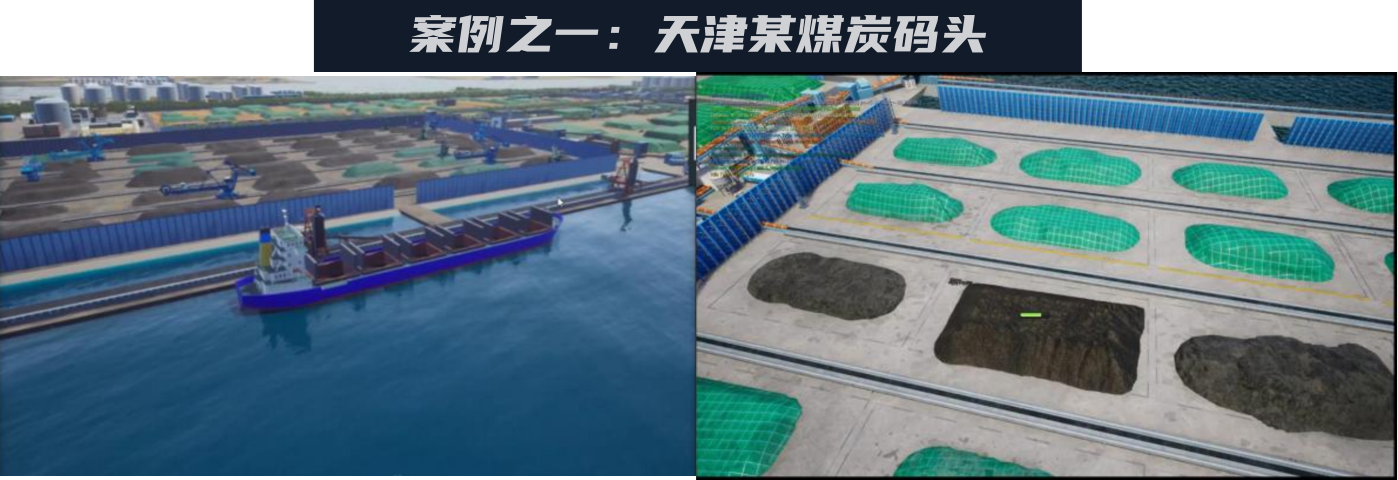
+ <view class="v_title">矿石堆料存储</view>
|
|
|
+ <view class="vk_boxs">
|
|
|
+ <view class="vk_box" v-for="(item,index) in ksdlccList" :key="index">
|
|
|
+ <view class="vkb_top">{{ item.title }}</view>
|
|
|
+ <view class="vkb_ls">
|
|
|
+ <view v-for="(l,i) in item.list" :key="i">{{ l }}</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <image class="v_img" style="margin-top: 20rpx;" src="../../static/imgs/szks_img13.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img13.png')"></image>
|
|
|
+ </view>
|
|
|
+ <view class="v_title" style="margin-top: 128rpx;">综合运输管理</view>
|
|
|
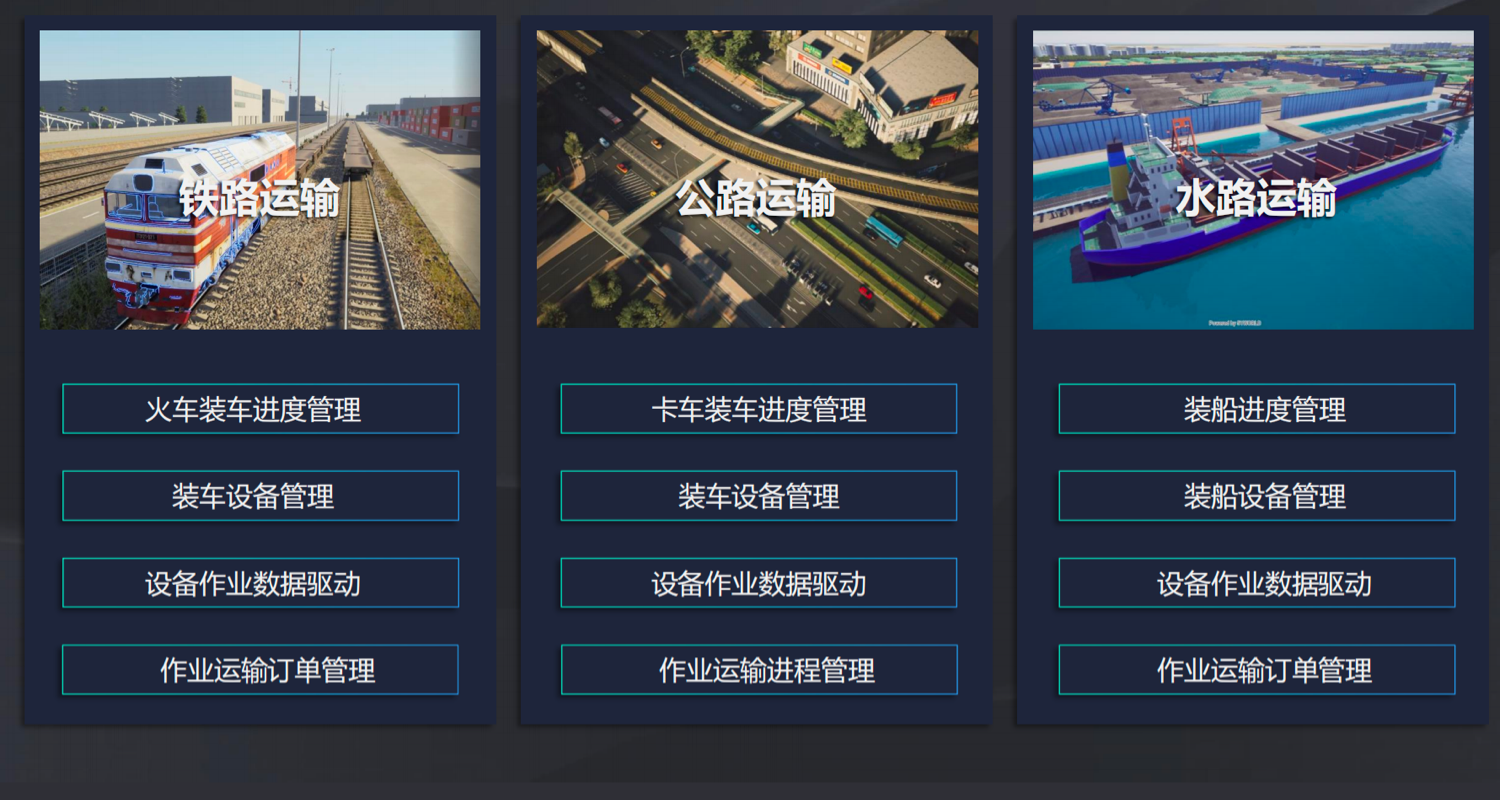
+ <image class="v_img" style="margin-top: 48rpx;" src="../../static/imgs/szks_img14.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img14.png')"></image>
|
|
|
+ <view class="v_title" style="margin-top: 128rpx;">应急方案响应</view>
|
|
|
+ <image class="v_img" style="margin-top: 48rpx;" src="../../static/imgs/szks_img15.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/szks_img15.png')"></image>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ szlsyyImgs:[
|
|
|
+ '../../static/imgs/szlsyy_img1.png',
|
|
|
+ '../../static/imgs/szlsyy_img2.png',
|
|
|
+ '../../static/imgs/szlsyy_img3.png',
|
|
|
+ '../../static/imgs/szlsyy_img4.png',
|
|
|
+ '../../static/imgs/szlsyy_img5.png'
|
|
|
+ ],
|
|
|
+ kqsbList:[
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/kqsb_img1.png',
|
|
|
+ title:'设备监测',
|
|
|
+ desc:'设备实时监控,非正常即异常。呈现全量设备状态。'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/kqsb_img2.png',
|
|
|
+ title:'故障预测与定位',
|
|
|
+ desc:'故障提前发现,设备状态处理、预判准确至分钟级。'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ img:'../../static/imgs/kqsb_img3.png',
|
|
|
+ title:'皮带运输',
|
|
|
+ desc:'实时呈现运输皮带异常(跑偏、侧翻、异物等),保障主运输系统稳定运行、实时监测。'
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ nyjcList:['能耗(双碳)分析','视频监控','气象监测','气体监测','用电用水统计','视频融合','噪声监测','扬尘监测','电子围栏','危险源监控','震动监测','水质质量'],
|
|
|
+ ksdlccList:[
|
|
|
+ {
|
|
|
+ title:'料位监测',
|
|
|
+ list:['实时料位可视','料位异常预警']
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'设备监控',
|
|
|
+ list:['储罐状态管理','储罐异常告警']
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'盘库统计',
|
|
|
+ list:['分类统计']
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'料堆模型更新',
|
|
|
+ list:['点云模型自动更新']
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'数字矿山'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showMenus(){
|
|
|
+
|
|
|
+ },
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .top{
|
|
|
+ background: #ffffff;
|
|
|
+ }
|
|
|
+
|
|
|
+ .page{
|
|
|
+ width: 100%;
|
|
|
+ background: #161A29;
|
|
|
+
|
|
|
+ .v_img{
|
|
|
+ width: 100%;
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_text{
|
|
|
+ width: 100%;
|
|
|
+ padding: 40rpx 24rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+
|
|
|
+ &.vtext1{
|
|
|
+ background: rgba(18, 58, 83, .4);
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 26rpx;
|
|
|
+ color: #EEEEEE;
|
|
|
+ line-height: 42rpx;
|
|
|
+ letter-spacing: 4rpx;
|
|
|
+ }
|
|
|
+ &.vtext2{
|
|
|
+ padding: 24rpx 20rpx 0;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 20rpx;
|
|
|
+ color: #EEEEEE;
|
|
|
+ line-height: 32rpx;
|
|
|
+ letter-spacing: 2rpx;
|
|
|
+ span{
|
|
|
+ color: #FEB326;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_title{
|
|
|
+ width: 100%;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #C3C4C7;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_tip{
|
|
|
+ width: 100%;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 28rpx;
|
|
|
+ color: #EEEEEE;
|
|
|
+ line-height: 40rpx;
|
|
|
+ text-align: center;
|
|
|
+ letter-spacing: 2rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_imgs{
|
|
|
+ width: 100%;
|
|
|
+ height: 300rpx;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-evenly;
|
|
|
+ image{
|
|
|
+ width: 130rpx;
|
|
|
+ height: 100%;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_img_title{
|
|
|
+ width: 100%;
|
|
|
+ position: relative;
|
|
|
+ .v_img{
|
|
|
+ width: 100%;
|
|
|
+ }
|
|
|
+ .v_title{
|
|
|
+ position: absolute;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .v_bg{
|
|
|
+ width: 100%;
|
|
|
+ padding: 90rpx 30rpx 88rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ background: url(../../static/imgs/szks_bg.png) no-repeat;
|
|
|
+ background-size: 100% 100%;
|
|
|
+
|
|
|
+ &.v_kqzy{
|
|
|
+ padding: 127rpx 30rpx 0;
|
|
|
+ background-image: none;
|
|
|
+
|
|
|
+ .v_lis{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 10rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .v_li{
|
|
|
+ width: 50%;
|
|
|
+ margin-top: 10rpx;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 15rpx;
|
|
|
+ color: #FEB326;
|
|
|
+ line-height: 30rpx;
|
|
|
+ text-align: left;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.v_hbfl{
|
|
|
+ padding: 128rpx 30rpx 0;
|
|
|
+ background-image: none;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: column;
|
|
|
+ align-items: center;
|
|
|
+
|
|
|
+ .vh_title{
|
|
|
+ width: 172rpx;
|
|
|
+ height: 52rpx;
|
|
|
+ border-radius: 26rpx;
|
|
|
+ background: linear-gradient( 270deg, #228AD9 0%, #00D5B3 100%);
|
|
|
+ margin-top: 48rpx;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 28rpx;
|
|
|
+ color: #FFFFFF;
|
|
|
+ line-height: 52rpx;
|
|
|
+ text-align: center;
|
|
|
+ }
|
|
|
+
|
|
|
+ .vh_items{
|
|
|
+ margin-top: 14rpx;
|
|
|
+ width: 100%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-around;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .vhi{
|
|
|
+ width: calc(25% - 8rpx);
|
|
|
+ height: 48rpx;
|
|
|
+ background: linear-gradient( 270deg, #228AD9 0%, #00D5B3 100%);
|
|
|
+ margin-top: 12rpx;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #FFFFFF;
|
|
|
+ line-height: 48rpx;
|
|
|
+ text-align: center;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.v_ksdlcc{
|
|
|
+ padding: 128rpx 30rpx 0;
|
|
|
+ background-image: none;
|
|
|
+
|
|
|
+ .vk_boxs{
|
|
|
+ width: 100%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-around;
|
|
|
+ margin-top: 34rpx;
|
|
|
+ .vk_box{
|
|
|
+ width: calc(25% - 12rpx);
|
|
|
+ background: rgba(33,142,216,0.16);
|
|
|
+ border: 1rpx solid;
|
|
|
+ border-image: linear-gradient(180deg, rgba(33, 141, 216, 1), rgba(1, 211, 180, 1)) 1 1;
|
|
|
+ .vkb_top{
|
|
|
+ width: 100%;
|
|
|
+ height: 48rpx;
|
|
|
+ text-align: center;
|
|
|
+ line-height: 48rpx;
|
|
|
+ background: linear-gradient( 270deg, #228AD9 0%, #00D5B3 100%);
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #FFFFFF;
|
|
|
+ text-align: center;
|
|
|
+ }
|
|
|
+ .vkb_ls{
|
|
|
+ padding-bottom: 21rpx;
|
|
|
+ &>view{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 20rpx;
|
|
|
+ color: rgba(255,255,255,0.8);
|
|
|
+ line-height: 28rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 20rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .vb_items{
|
|
|
+ .vb_item{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 36rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ .left{
|
|
|
+ width: 330rpx;
|
|
|
+ height: 210rpx;
|
|
|
+ }
|
|
|
+ .right{
|
|
|
+ width: calc(100% - 330rpx);
|
|
|
+ padding-left: 20rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ .rtop{
|
|
|
+ margin-top: 20rpx;
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ image{
|
|
|
+ width: 32rpx;
|
|
|
+ height: 32rpx;
|
|
|
+ }
|
|
|
+ text{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 32rpx;
|
|
|
+ color: #EEEEEE;
|
|
|
+ line-height: 30rpx;
|
|
|
+ margin-left: 6rpx;
|
|
|
+ letter-spacing: 2rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ .desc{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 26rpx;
|
|
|
+ color: #EEEEEE;
|
|
|
+ line-height: 37rpx;
|
|
|
+ margin-top: 21rpx;
|
|
|
+ letter-spacing: 2rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|