|
|
@@ -0,0 +1,276 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="bannerBg"></uDesc>
|
|
|
+ <view class="boxs">
|
|
|
+ <!-- “互联网+全域旅游” -->
|
|
|
+ <view class="box box1">
|
|
|
+ <view class="b_title">“互联网+全域旅游”</view>
|
|
|
+ <view class="items">
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz1.png"></image>
|
|
|
+ <p>全域数据整合</p>
|
|
|
+ <view class="tip">构建支撑智慧化决策的文旅大数据中心</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz2.png"></image>
|
|
|
+ <p>立体营销矩阵</p>
|
|
|
+ <view class="tip">实施旅游目的地网络营销,实现品牌塑造与传播</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz3.png"></image>
|
|
|
+ <p>游客服务体验</p>
|
|
|
+ <view class="tip">构建连接游客与旅游目地服务的O2O平台</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz4.png"></image>
|
|
|
+ <p>全面综合管控</p>
|
|
|
+ <view class="tip">对文旅行业、文旅市场的产业运行分析与精准管理</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz3.png"></image>
|
|
|
+ <p>文化旅游融合</p>
|
|
|
+ <view class="tip">以文促旅、以旅彰文,营造良好的人文环境和旅游消费氛围</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz4.png"></image>
|
|
|
+ <p>推动产业升级</p>
|
|
|
+ <view class="tip">通过旅游+工业、商业、成绩,拉动其他产业发展,带动区域经济增长</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 总体框架 -->
|
|
|
+ <view class="box box2">
|
|
|
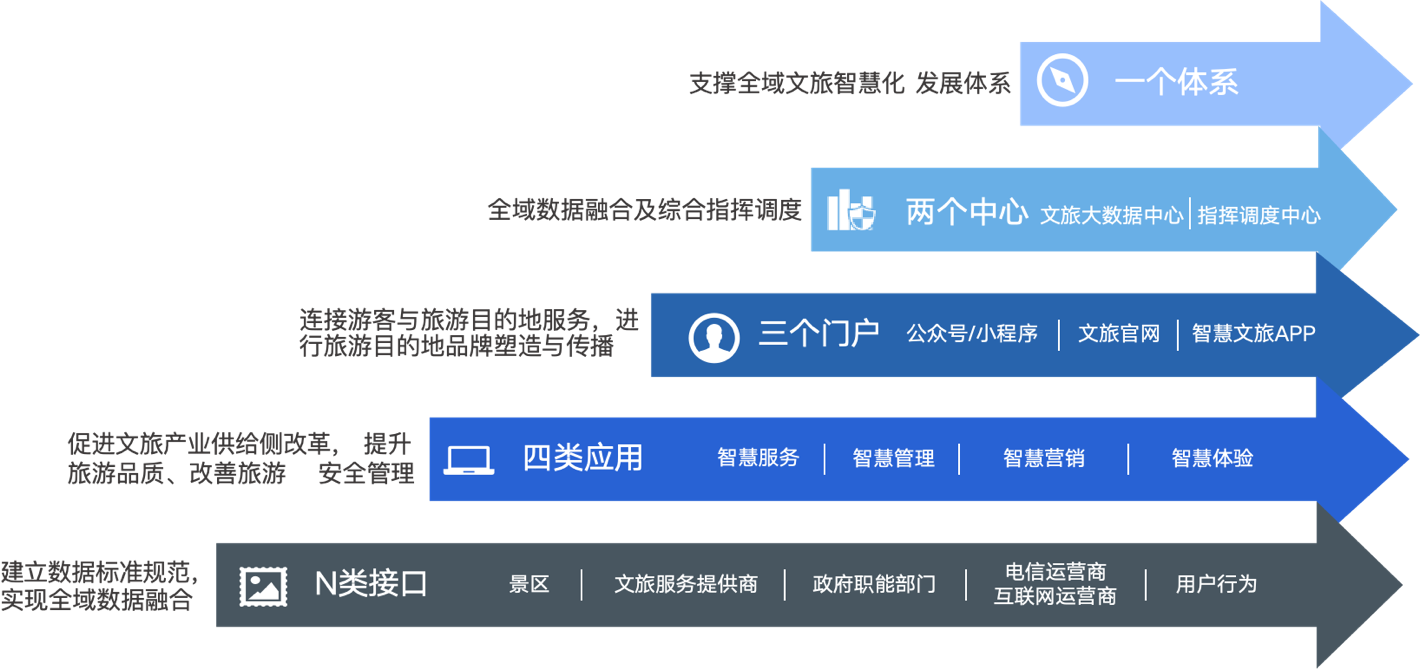
+ <view class="b_title">总体框架</view>
|
|
|
+ <view class="b_tip">以"智能化建设"为基础、"大数据分析"为主线、"互联网运营"为核心,为全域文旅建立起"管理智慧化"、"服务智慧化"、"营销智慧化"和"体验智慧化"的智慧化发展体系。</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhwl_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img1.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 服务对象 -->
|
|
|
+ <view class="box box3">
|
|
|
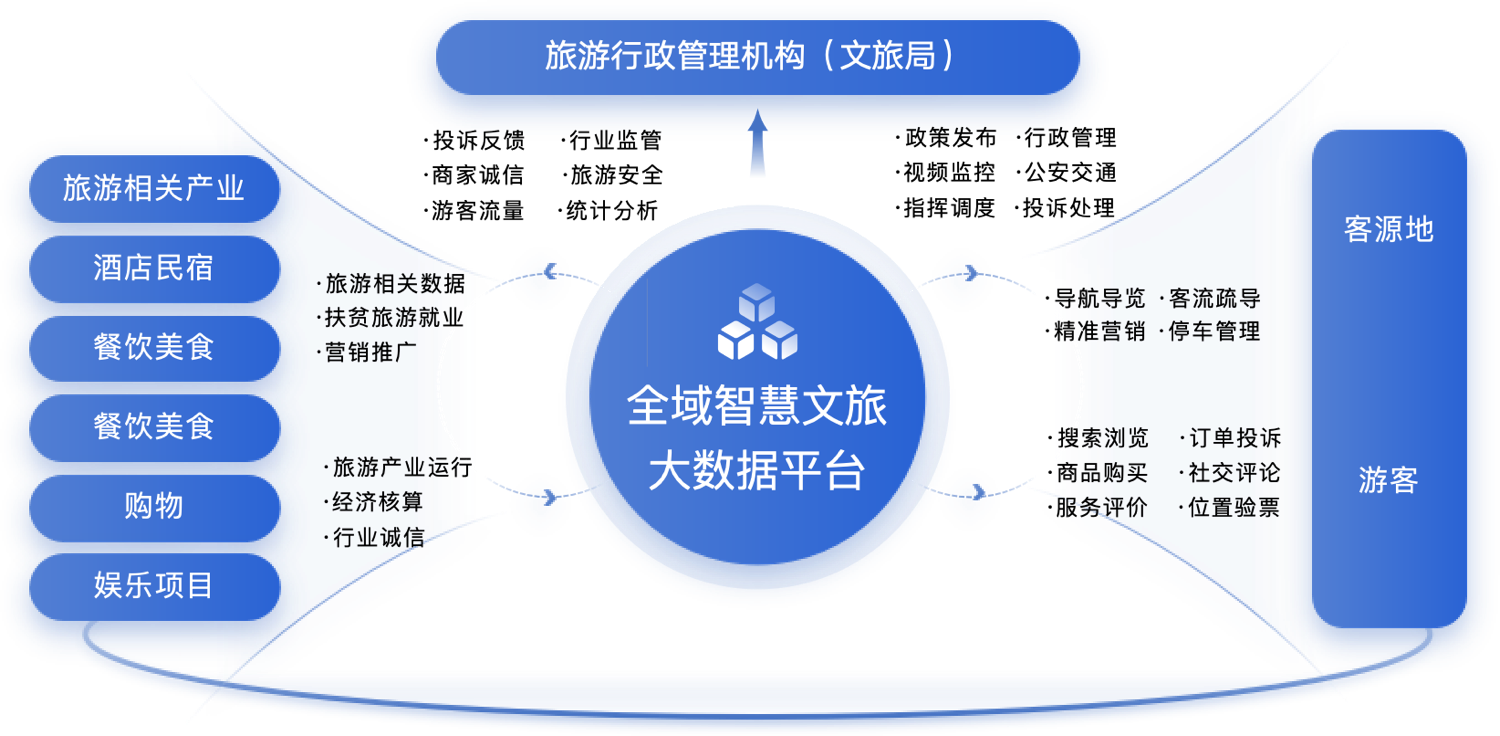
+ <view class="b_title">服务对象</view>
|
|
|
+ <view class="b_tip">构建支撑智慧化决策的旅游大数据中心,建立数据标准规范,通过对游客、涉旅产业、政府相关委办产生的庞杂、多元的数据的整理、分析、挖掘,实现全域数据融合。</view>
|
|
|
+ <image class="b_img2" src="../../static/imgs/zhwl_img2.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img2.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 指挥调度 -->
|
|
|
+ <view class="box box4">
|
|
|
+ <view class="b_title">指挥调度</view>
|
|
|
+ <view class="b_tip">以旅游安全监管和应急指挥指挥、分级调度和处置为目的,通过应急预案、应急保障、应急调度指挥功能,实现面向目的地客流超载、人员伤亡、交通事故、群体事件、财产损失、自然灾害等突发应急 事件的协同处理。</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhwl_img3.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img3.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 业务门户 -->
|
|
|
+ <view class="box box5">
|
|
|
+ <view class="b_title">业务门户</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhwl_img4.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img4.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 四类应用 -->
|
|
|
+ <view class="box box6">
|
|
|
+ <view class="b_title">四类应用</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhwl_img5.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img5.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 整体架构 -->
|
|
|
+ <view class="box box7">
|
|
|
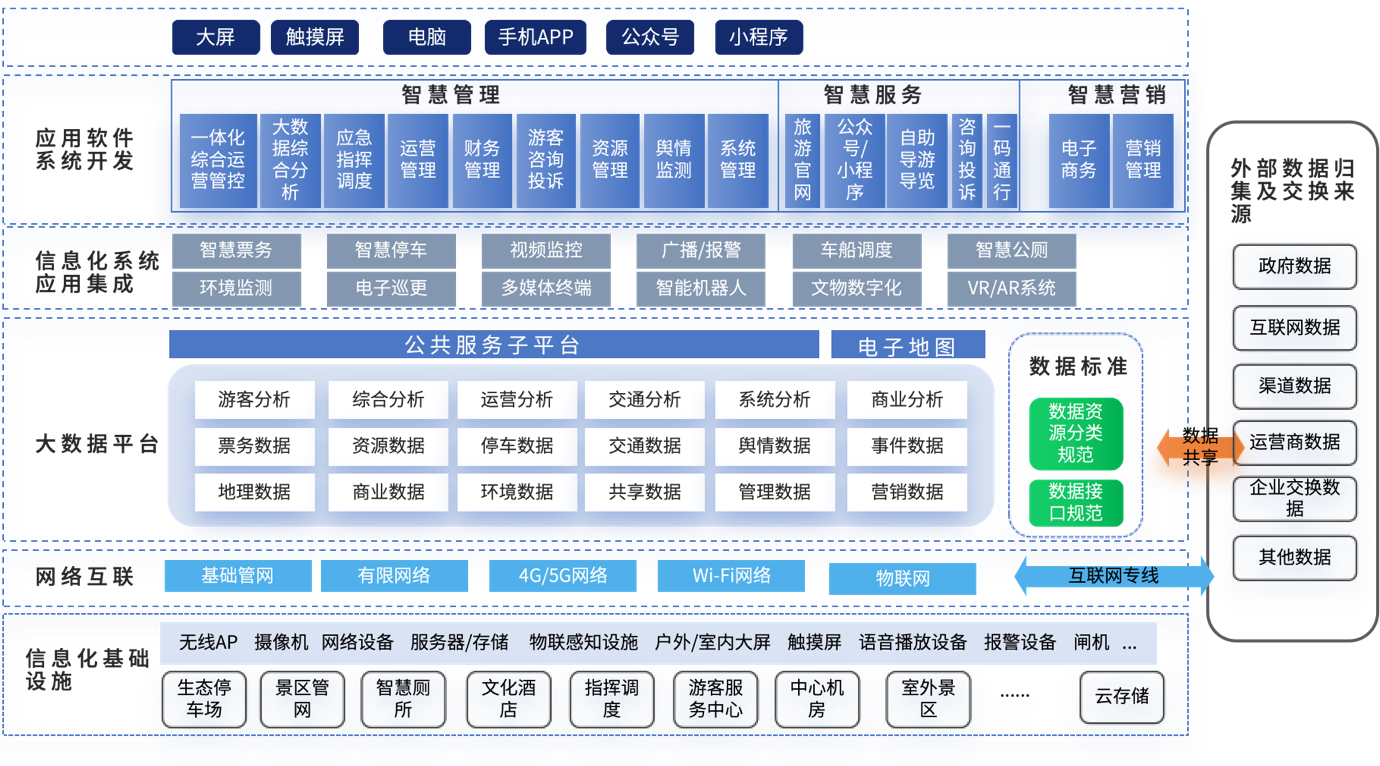
+ <view class="b_title">整体架构</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/zhwl_img6.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/zhwl_img6.png')"></image>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'智慧文旅解决方案',
|
|
|
+ dMemo:'以"智能化建设"为基础、"大数据分析"为主线、"互联网运营"为核心,为全域文旅建立起"管理智慧化"、"服务智慧化"、"营销智慧化"和"体验智慧化"的智慧化发展体系。',
|
|
|
+ bannerBg:'../../static/imgs/zhwl_descbg.png',
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'智慧文旅解决方案'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 46rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 0;
|
|
|
+ margin-top: 10rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ width: 100%;
|
|
|
+ padding-bottom: 272rpx;
|
|
|
+
|
|
|
+ .boxs{
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_tip{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 26rpx;
|
|
|
+ color: #666666;
|
|
|
+ line-height: 36rpx;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_img{
|
|
|
+ width: 100%;
|
|
|
+ }
|
|
|
+ .b_img2{
|
|
|
+ width: calc(100% + 30rpx);
|
|
|
+ position: relative;
|
|
|
+ left: -30rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .box{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ overflow: auto;
|
|
|
+
|
|
|
+ &.box1{
|
|
|
+ padding-bottom: 32rpx;
|
|
|
+ .items{
|
|
|
+ margin-top: 24rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .item{
|
|
|
+ width: calc(50% - 15rpx);
|
|
|
+ height: 360rpx;
|
|
|
+ background: #FAFCFF;
|
|
|
+ border-radius: 2rpx;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: column;
|
|
|
+ align-items: center;
|
|
|
+ margin-top: 24rpx;
|
|
|
+ image{
|
|
|
+ width: 118rpx;
|
|
|
+ height: 118rpx;
|
|
|
+ }
|
|
|
+ p{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 2rpx;
|
|
|
+ }
|
|
|
+ .tip{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 20rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #777777;
|
|
|
+ line-height: 33rpx;
|
|
|
+ margin-top: 16rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box2{
|
|
|
+ background: #F3F8FF;
|
|
|
+ padding-bottom: 40rpx;
|
|
|
+ .b_img{
|
|
|
+ margin-top: 30rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box3{
|
|
|
+ padding-bottom: 48rpx;
|
|
|
+ .b_img2{
|
|
|
+ margin-top: 23rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box4{
|
|
|
+ background: #F3F8FF;
|
|
|
+ padding-bottom: 48rpx;
|
|
|
+ .b_img{
|
|
|
+ margin-top: 30rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box5{
|
|
|
+ padding-bottom: 52rpx;
|
|
|
+ .b_img{
|
|
|
+ margin-top: 52rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box6{
|
|
|
+ background: #F3F8FF;
|
|
|
+ padding-bottom: 87rpx;
|
|
|
+ .b_img{
|
|
|
+ margin-top: 42rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.box7{
|
|
|
+ padding-bottom: 35rpx;
|
|
|
+ .b_img{
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|