|
|
@@ -0,0 +1,363 @@
|
|
|
+<template>
|
|
|
+ <view class="content">
|
|
|
+ <!-- 顶部logo和菜单 -->
|
|
|
+ <uTop></uTop>
|
|
|
+ <!-- 标题和介绍 -->
|
|
|
+ <uDesc :title="dTitle" :description="dMemo" :bg="bannerBg"></uDesc>
|
|
|
+ <view class="boxs">
|
|
|
+ <!-- 双碳实现路径 -->
|
|
|
+ <view class="box1 stsxlj">
|
|
|
+ <view class="b_title">双碳实现路径</view>
|
|
|
+ <view class="items">
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz1.png"></image>
|
|
|
+ <p>碳目标管理</p>
|
|
|
+ <view class="tip">掌握企业生产经营各环节的碳排放,制定企业双碳目标</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz2.png"></image>
|
|
|
+ <p>碳减排计划</p>
|
|
|
+ <view class="tip">挖掘企业减排潜力,规划减排路径,降低能源消耗和验证减排成效</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz3.png"></image>
|
|
|
+ <p>碳资产管理</p>
|
|
|
+ <view class="tip">完成碳配额履约,抵消碳排量,助力企业碳中和</view>
|
|
|
+ </view>
|
|
|
+ <view class="item">
|
|
|
+ <image src="../../static/imgs/fmcs_fatz4.png"></image>
|
|
|
+ <p>碳资产增值</p>
|
|
|
+ <view class="tip">开发减排项目,帮助企业在碳市场上完成资产变现</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 系统架构 -->
|
|
|
+ <view class="box2">
|
|
|
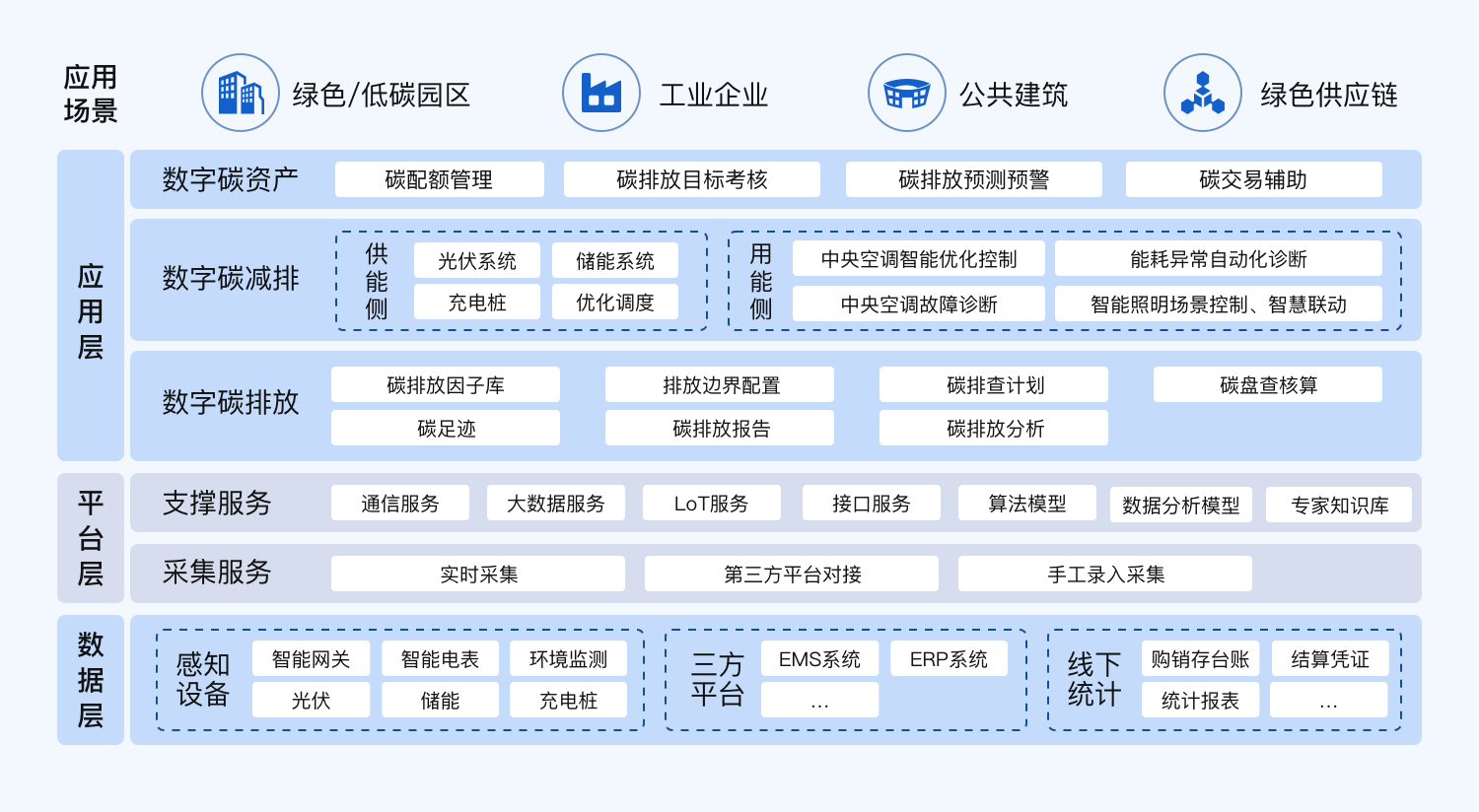
+ <view class="b_title">系统架构</view>
|
|
|
+ <image class="b_img" src="../../static/imgs/stgz_img1.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/stgz_img1.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 碳排放管理 -->
|
|
|
+ <view class="box2 tpfgl">
|
|
|
+ <view class="b_title">碳排放管理</view>
|
|
|
+ <view class="b_tip">摸清企业碳家底,挖掘减排潜力</view>
|
|
|
+ <view class="b_items">
|
|
|
+ <view class="b_item">01. 主体信息填报</view>
|
|
|
+ <view class="b_item">02. 灵活配置核算边界</view>
|
|
|
+ <view class="b_item">03. 支持多行业核算模型</view>
|
|
|
+ <view class="b_item">04. 一键生成核算报告</view>
|
|
|
+ <view class="b_item">05. 碳流图分析</view>
|
|
|
+ <view class="b_item">06 . 碳排放趋势对比</view>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 碳减排管理 -->
|
|
|
+ <view class="box1">
|
|
|
+ <view class="b_title">碳减排管理</view>
|
|
|
+ <view class="b_tip">节能降碳,结合能源管控,通过节能诊断及优化控制减少碳排放</view>
|
|
|
+ <image class="b_img2" src="../../static/imgs/stgz_img3.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/stgz_img3.png')"></image>
|
|
|
+ <block v-if="functionList1.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in functionList1" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ <image class="b_img" src="../../static/imgs/stgz_img4.png" mode="widthFix" @click="e=>showBigImg(e,'../../static/imgs/stgz_img4.png')"></image>
|
|
|
+ </view>
|
|
|
+ <!-- 节能降碳-智能照明 -->
|
|
|
+ <view class="box1 jnjt">
|
|
|
+ <view class="b_title">节能降碳-智能照明</view>
|
|
|
+ <block v-if="functionList2.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in functionList2" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ <!-- 碳资产管理 -->
|
|
|
+ <view class="box1">
|
|
|
+ <view class="b_title">碳资产管理</view>
|
|
|
+ <view class="b_tip2">测算碳配额,结合碳排放数据分析配额盈缺情况,为企业履约或开展碳交易提供决策辅助,支持碳排放目标制定和分解,标记目标考核缺口,挖掘改善空间,实现企业碳排放的精细化管理</view>
|
|
|
+ <block v-if="functionList3.length">
|
|
|
+ <uFunction :showTitle="false" :title="item.title" :list="item.list" v-for="(item,index) in functionList3" :key="index"></uFunction>
|
|
|
+ </block>
|
|
|
+ </view>
|
|
|
+ </view>
|
|
|
+ <!-- 合作与咨询 -->
|
|
|
+ <uForm></uForm>
|
|
|
+ </view>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+ export default {
|
|
|
+ data(){
|
|
|
+ return {
|
|
|
+ dTitle:'双碳感知管理平台',
|
|
|
+ dMemo:'通过物联网技术对各类排放源的能耗数据进行精细化监测采集,实现企业重点能耗在线监测和碳排放数据的自动核算,帮助企业摸清碳明细,以数据支撑,通过用能诊断和微网控制,为企业提供可持续的节能减排方案,通过数字化手段降低企业碳排放成本和获得最大减排收益。',
|
|
|
+ bannerBg:'../../static/imgs/stgz_descbg.png',
|
|
|
+ functionList1:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'中央空调-智能化调控,节能降效',
|
|
|
+ desc:'综合涉笔台账、运行信息、运维信息、环境信息等因素,基于AI算法进行设备运行模式调控,提升设备效率'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'分体空调-非入侵式故障诊断及智能调控',
|
|
|
+ desc:'以运营时间表、空调运行状态和环境信息为驱动参数,结合空调舒适度节能控制算法对空调进行智能调节'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ functionList2:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'时间控制-定时控制',
|
|
|
+ desc:'按照作息时间,可以根据航班信息、旅客数量、工作日、休息日、节假日、季节等,设置不同种类的定时开关策略'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'远程监控-权限调控',
|
|
|
+ desc:'通过分权分域管理策略,不同权限管理人员管理各自负责区域,同时可按权限控制'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'单灯节能-单灯控制',
|
|
|
+ desc:'所有照明点位与物理空间结合,通过回路控制器,对单个照明回路开关进行遥控的操作,并直观看到控制效果'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'场景联动-情景监控',
|
|
|
+ desc:'按照不同用途,对航站楼、办公区等采用相应的预设场景进行控制'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ],
|
|
|
+ functionList3:[
|
|
|
+ {
|
|
|
+ list:[
|
|
|
+ {
|
|
|
+ title:'配额测算',
|
|
|
+ desc:'根据国家和地方配额的设定与分配方法,测算年度顶配额'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'盈缺预警',
|
|
|
+ desc:'结合碳核算和配额结果,精准分析企业碳资产的富余或缺口'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'交易辅助',
|
|
|
+ desc:'根据实时碳价和历史行情,测算履约成本,提供最优的履约方案'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'目标分解',
|
|
|
+ desc:'制定企业碳排放目标,支持目标逐级分解,精确化管理企业碳资产'
|
|
|
+ },
|
|
|
+ {
|
|
|
+ title:'考核分析',
|
|
|
+ desc:'标记目标考核/配额缺口,挖掘改善空间,发现生产运营过程中可避免的C02排放'
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ ]
|
|
|
+ }
|
|
|
+ },
|
|
|
+ created() {
|
|
|
+ uni.setNavigationBarTitle({
|
|
|
+ title:'双碳管理平台'
|
|
|
+ })
|
|
|
+ },
|
|
|
+ methods:{
|
|
|
+ showBigImg(e,imgUrl){
|
|
|
+ let current = e.target.dataset.src;
|
|
|
+ let that = this;
|
|
|
+ uni.previewImage({
|
|
|
+ current,
|
|
|
+ urls:[imgUrl],
|
|
|
+ longPressActions:{
|
|
|
+ itemList:['保存图片'],
|
|
|
+ success(data) {
|
|
|
+ that.saveImage(imgUrl);
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast(err.errMsg);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ })
|
|
|
+ },
|
|
|
+ saveImage(url){
|
|
|
+ let that = this;
|
|
|
+ uni.downloadFile({
|
|
|
+ url,
|
|
|
+ success(res) {
|
|
|
+ let filePath = res.tempFilePath;
|
|
|
+ uni.saveImageToPhotosAlbum({
|
|
|
+ filePath,
|
|
|
+ success() {
|
|
|
+ that.$showToast('保存成功');
|
|
|
+ },
|
|
|
+ fail(err) {
|
|
|
+ that.$showToast('保存失败');
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</script>
|
|
|
+
|
|
|
+<style scoped lang="less">
|
|
|
+ ::v-deep .desc .title{
|
|
|
+ margin-top: 2rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .desc .memo{
|
|
|
+ padding-right: 101rpx;
|
|
|
+ margin-top: 10rpx;
|
|
|
+ }
|
|
|
+ ::v-deep .jnjt .i_pre .ip_title{
|
|
|
+ color: #FFFFFF;
|
|
|
+ }
|
|
|
+ ::v-deep .jnjt .i_pre .ip_title::before{
|
|
|
+ background: #FFFFFF;
|
|
|
+ }
|
|
|
+ ::v-deep .jnjt .i_pre .ip_nr{
|
|
|
+ color: #D7E1EE;
|
|
|
+ }
|
|
|
+
|
|
|
+ .content{
|
|
|
+ width: 100%;
|
|
|
+ padding-bottom: 220rpx;
|
|
|
+
|
|
|
+ .boxs{
|
|
|
+ .b_title{
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 42rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_tip{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #666666;
|
|
|
+ line-height: 36rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 20rpx;
|
|
|
+ }
|
|
|
+ .b_tip2{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 18rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 26rpx;
|
|
|
+ color: #666666;
|
|
|
+ line-height: 36rpx;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .b_img{
|
|
|
+ width: 100%;
|
|
|
+ margin-top: 48rpx;
|
|
|
+ }
|
|
|
+ .b_img2{
|
|
|
+ width: calc(100% + 60rpx);
|
|
|
+ margin-top: 20rpx;
|
|
|
+ position: relative;
|
|
|
+ left: -30rpx;
|
|
|
+ }
|
|
|
+
|
|
|
+ .box1{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 30rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ overflow: hidden;
|
|
|
+
|
|
|
+ &.stsxlj{
|
|
|
+ .items{
|
|
|
+ margin-top: 24rpx;
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ .item{
|
|
|
+ width: calc(50% - 15rpx);
|
|
|
+ height: 360rpx;
|
|
|
+ background: #FAFCFF;
|
|
|
+ border-radius: 2rpx;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: column;
|
|
|
+ align-items: center;
|
|
|
+ margin-top: 24rpx;
|
|
|
+ image{
|
|
|
+ width: 118rpx;
|
|
|
+ height: 118rpx;
|
|
|
+ }
|
|
|
+ p{
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #111111;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: center;
|
|
|
+ margin-top: 2rpx;
|
|
|
+ }
|
|
|
+ .tip{
|
|
|
+ width: 100%;
|
|
|
+ padding: 0 20rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ font-family: PingFangSC, PingFang SC;
|
|
|
+ font-weight: 400;
|
|
|
+ font-size: 24rpx;
|
|
|
+ color: #777777;
|
|
|
+ line-height: 33rpx;
|
|
|
+ margin-top: 16rpx;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ &.jnjt{
|
|
|
+ height: 866rpx;
|
|
|
+ margin-top: 64rpx;
|
|
|
+ background: url(../../static/imgs/stgz_img5.png) no-repeat;
|
|
|
+ background-size: 100% 100%;
|
|
|
+
|
|
|
+ .b_title{
|
|
|
+ color: #FFFFFF;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .box2{
|
|
|
+ width: 100%;
|
|
|
+ overflow: hidden;
|
|
|
+
|
|
|
+ &.tpfgl{
|
|
|
+ width: 100%;
|
|
|
+ height: 858rpx;
|
|
|
+ background: url(../../static/imgs/stgz_img2.png) no-repeat;
|
|
|
+ background-size: 100% 100%;
|
|
|
+ padding: 0 54rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ overflow: hidden;
|
|
|
+
|
|
|
+ .b_items{
|
|
|
+ margin-top: 8rpx;
|
|
|
+ .b_item{
|
|
|
+ width: 100%;
|
|
|
+ height: 72rpx;
|
|
|
+ background: rgba(255,255,255,0.6);
|
|
|
+ border-radius: 16rpx;
|
|
|
+ border: 1rpx solid #134F99;
|
|
|
+ padding-left: 159rpx;
|
|
|
+ box-sizing: border-box;
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ margin-top: 32rpx;
|
|
|
+ font-family: PingFang-SC, PingFang-SC;
|
|
|
+ font-weight: bold;
|
|
|
+ font-size: 30rpx;
|
|
|
+ color: #134F99;
|
|
|
+ line-height: 42rpx;
|
|
|
+ text-align: left;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+</style>
|